HBuilder封装APP实现文件上传功能
近期开发了一个物业管理APP产品,使用Hbuilder封装H5打包APP,其中涉及到用户上传头像的功能用到了文件上传,这里和大家分享一下,具体的代码如下。
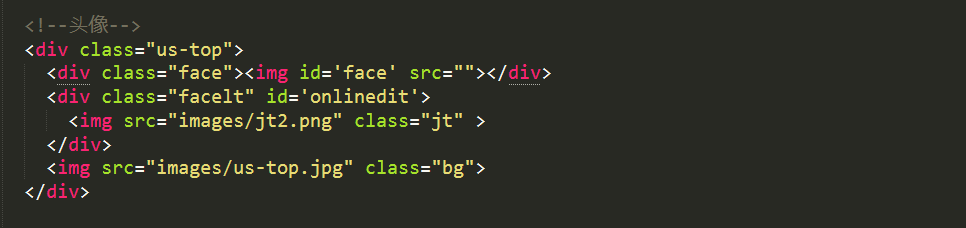
1、html页面代码

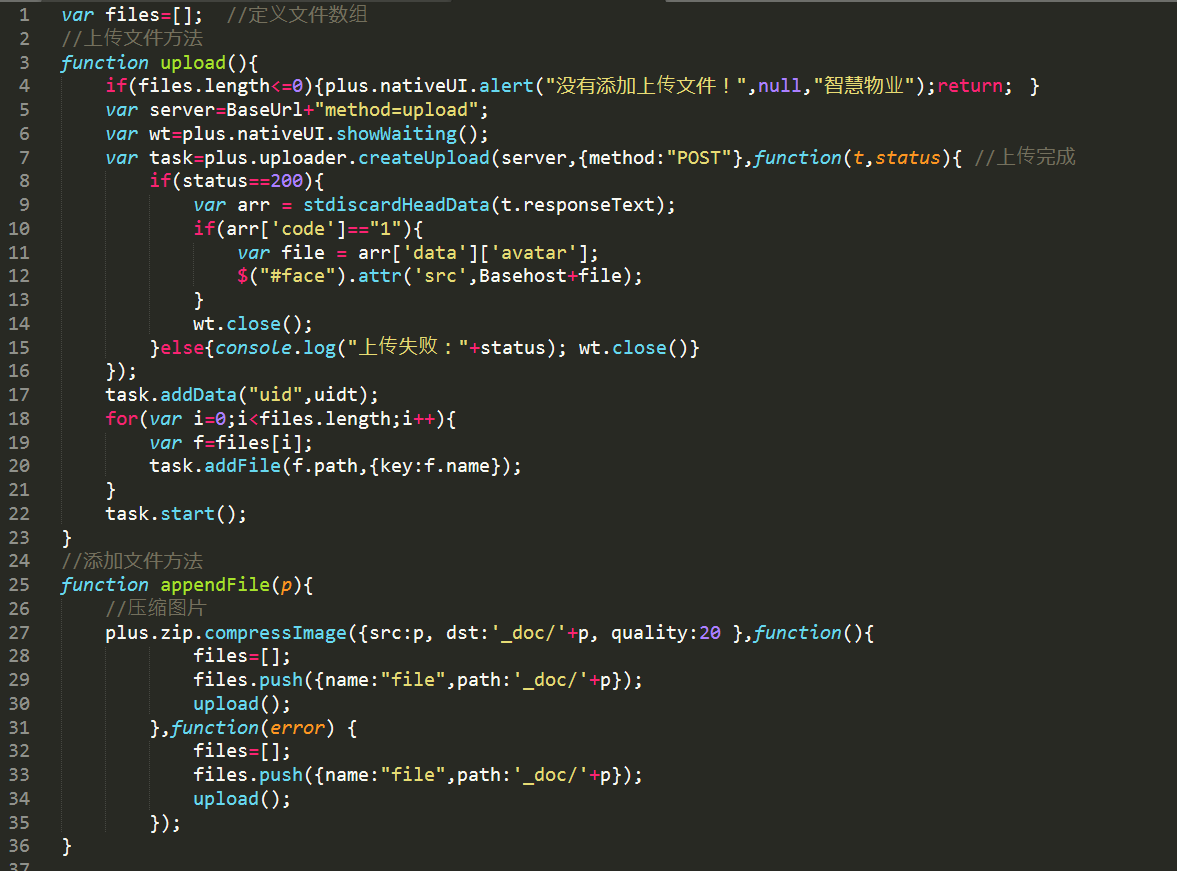
2、JS部分代码截图如下:


源代码如下:
var files=[]; //定义文件数组
//上传文件方法
function upload(){
if(files.length<=0){plus.nativeUI.alert("没有添加上传文件!",null,"智慧物业");return; }
var server=BaseUrl+"method=upload";
var wt=plus.nativeUI.showWaiting();
var task=plus.uploader.createUpload(server,{method:"POST"},function(t,status){ //上传完成
if(status==200){
var arr = stdiscardHeadData(t.responseText);
if(arr['code']=="1"){
var file = arr['data']['avatar'];
$("#face").attr('src',Basehost+file);
}
wt.close();
}else{console.log("上传失败:"+status); wt.close()}
});
task.addData("uid",uidt);
for(var i=0;i<files.length;i++){
var f=files[i];
task.addFile(f.path,{key:f.name});
}
task.start();
}
//添加文件方法
function appendFile(p){
//压缩图片
plus.zip.compressImage({src:p, dst:'_doc/'+p, quality:20 },function(){
files=[];
files.push({name:"file",path:'_doc/'+p});
upload();
},function(error) {
files=[];
files.push({name:"file",path:'_doc/'+p});
upload();
});
}
//MUI监听用户点击修改头像
mui('body').on('tap','#onlinedit',function(){uploadImg()});
//页面点击上次图片
function uploadImg(){
if(mui.os.plus){
var a = [{title: "拍照"},{title: "从相册添加文件"}];
plus.nativeUI.actionSheet({ title:"即将访问您的相册权限", cancel:"取消",buttons:a },
function(b){
switch (b.index) {
case 1:
appendByCamera();
break;
case 2:
appendByGallery();
break;
default:
break
}
})
}
};
// 调取系统拍照添加文件
function appendByCamera(){
plus.camera.getCamera().captureImage(function(p){appendFile(p)});
}
// 调取系统从相册添加文件
function appendByGallery(){
plus.gallery.pick(function(p){appendFile(p)});
}
3、补充说明,
以上是基于我的这个项目APP开发环境源代码,仅供参考学习,欢迎沟通学习,