mui弹窗添加图片
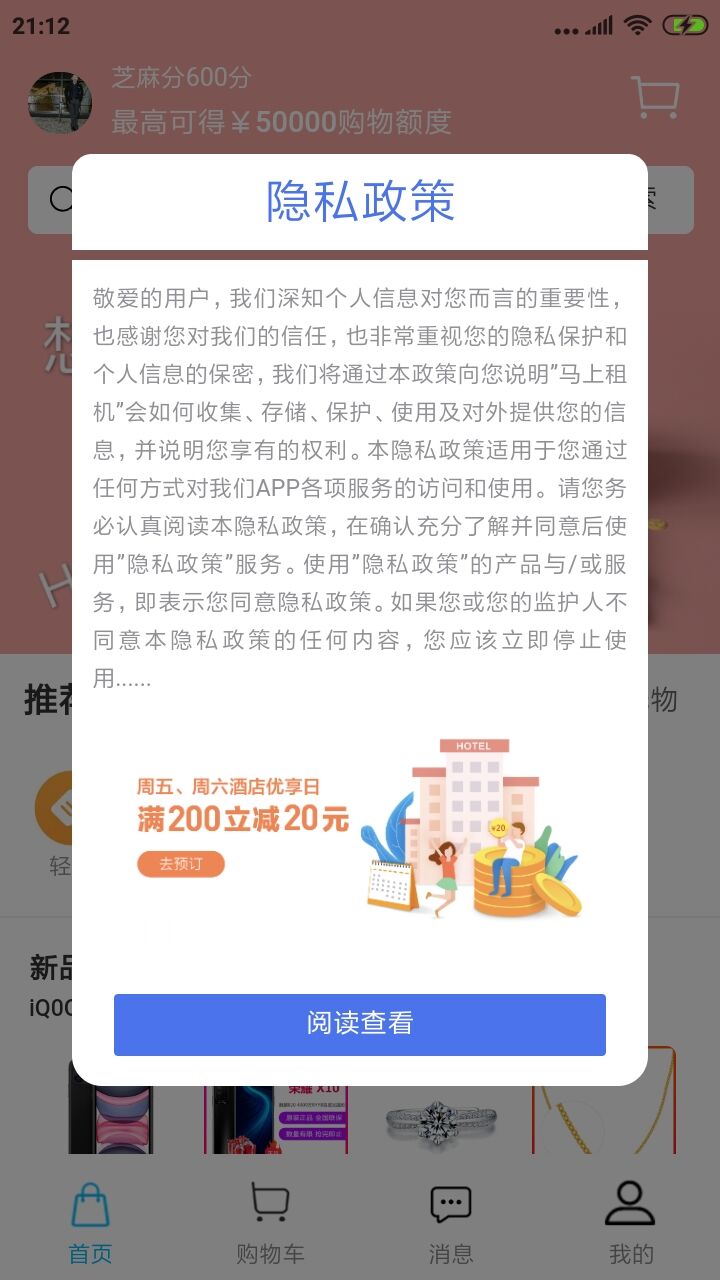
基于mui框架开发APP时,有时候需要在弹窗里添加自定义图片的需求就需要自己写一个自定义弹窗。官方的mui自带的的息框alert,confirm,prompt,toast都是按固定的格式设置信息文字内容,无法设置图片。下面是我在开发一个商城APP项目时,用户首次登录时需要弹出的隐私协议弹窗案例。

1、源码如下:
<div class="mask" id="mask1" style="display:block;">
<div class="alert">
<div class="ert_top"><h3 style="line-height:1rem">隐私政策</h3></div>
<div class="ert_con">
<p class="font_sm">敬爱的用户......您应该立即停止使用......
</p>
<div class="p7_area1" style="padding:0">
<img src="./images/u_02.png">
<div class="clear"></div>
</div>
<p></p>
<p class="pad"></p>
<div class="pad">
<button class="bluebtn elet" onclick="hidediv('mask1')">阅读查看</button>
</div>
</div>
</div>
</div>

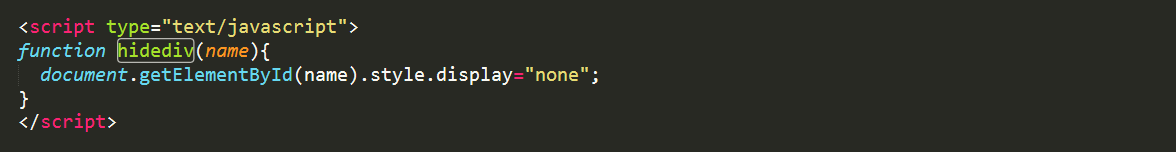
2、JS部分
<script type="text/javascript">
/*第一次进入app首页弹窗显示*/
var guide = localStorage.guide;
if(ifNull(guide)){
document.getElementById("mask1").style.display="table";
}
function hidediv(name){
document.getElementById(name).style.display="none";
}
</script>

3、样式文件
<style type="text/css">
.mask {height:100%;width:100%;padding: 0 10%;padding-top:20%;display:table;position: fixed;background: rgba(0,0,0,0.5);top: 0;left: 0;z-index: 999;}
.alert {margin: 10%;display: table-cell;vertical-align: middle;z-index: 9999;border-radius: 15px;overflow: hidden;height: 5rem;}
.ert_top {line-height: 40px;border-radius: 10px 10px 0 0;min-height: 10px;text-align: center;color: #4b73eb;background: #fff;}
.ert_con {overflow: hidden;padding: 10px; position: relative;background: #fff; border-radius: 0 0 10px 10px;}
.font_sm { font-size: 0.24rem; line-height: 0.4rem;}
.p7_area1 { padding: 0 0.3rem; background: #fff;}
.pad { padding: 0.4em 4%;}
.bluebtn {width: 100%;line-height: 0.4rem;background:#4b73eb;color: #fff;border-radius: 2px;font-size: 0.28rem;border: none;}
div.clear {font: 0px Arial; line-height: 0;height: 0;overflow: hidden; clear: both;}
img {max-width: 100%; border: none;}
</style>